-- 发布时间:6/26/2007 10:52:00 AM
-- 基于SVG和Web Service的WebGIS设计与实现[原创]
1 绪论
Google Maps 带来了WebGIS的一个高潮,它采用的技术包括浏览器图片缓存技术、AJAX、VML等,细看这些技术都不是特别有震撼力,但是把它们合理的组合,特别是超过了万行的JavaScript代码,最终诞生了近乎完美的Google Maps。地图数据主要分栅格和矢量两种基本形式,各有优缺点,与栅格数据相比,矢量数据体积更小,所以更适合在网络上传播,所以在本文中我们讨论一种实现与Google Maps相似功能,但是基于Web Service服务和矢量SVG格式数据的地图发布系统。我们的系统设计定位于中小规模的数据发布,仅一台服务器的情况。
绝大多数Web图像仍然采用JPG、GIF或PNG等位图文件格式,尽管应用了各种压缩算法,文件尺寸还是不能大大降低。加之缺乏足够的多媒体信息和交互手段,为进一步应用造成了障碍。基于矢量的图形,如SVG、Flash、VML等可以很好的解决Web图形文件尺寸较大的问题。在这个领域中Flash文件已经得到了较好的应用,VML逐渐被SVG和Flash所淘汰,竞争的焦点集中在SVG和Flash上。未经压缩的SVG文件尺寸较大,同样的图形使用SWF格式存储要小很多。经过节压缩的SVGZ格式与SWF格式尺寸相近,大小仅相差5%-10%左右。SVGZ可以直接由浏览器来浏览。因为W3C的大力推广,SVG/SVGZ还是具有相当强竞争力的[1]。
2 研究的技术基础
2.1 SVG技术简介
SVG(Scalable Vector Graphics)是一种基于XML 的用来描述二维矢量图形和矢量点以及阵混合图形的置标语言,是一种全新的矢量图形规范。SVG规范定义了SVG的特征、语法和显示效果,包括模块化的XML命名空间(namespace)和SVG文档对象模型(DOM)。 SVG的绘图可以通过动态和交互式方式进行,在实际操作中,则是以嵌入方式或脚本方式来实现的。SVG不仅提供超链接功能,还定义了丰富的事件。由于SVG支持脚本语言(script),可以通过Script编程,访问SVG DOM的元素和属性,即可响应特定的事件,从而提高了SVG的动态和交互性能。 SVG实现了图形、图像和文字的有机统一。 SVG除了支持HTML中常用的标记,如文本、图像、链接、交互性、CSS的使用、脚本(Script)外,还提供了大量针对图形、图像、动画的特定标记。这就为实现GIS提供了可能¬[2]。
2.2 AJAX技术简介
AJAX是一种Web应用的开发风格,它混合使用了当前的Web技术来提供更具交互性体验的Web应用。AJAX并不是一种技术,它只是包括了开发Web应用程序的一组技术而已,这些技术是JavaScript、HTML、层叠样式表(CSS)、文档对象模型(DOM)、XML和XSLT,以及通过XMLHttpRequest来进行通信协议的消息发送。
构成AJAX这些核心技术已经很成熟,并且广泛的应用于Web应用开发领域;AJAX之所以越来越流行是由于它对那些基于Web浏览器应用程序开发者来说有很多的优点,它消除了交互过程中的“停止-开始”的弱点,用户在与服务器交互的过程是异步的,从而使页面上的数据不必一次又一次的全部刷新,并且这些“请求-应答”的过程是通过结构化的XML文档——XMLHttpRequest协议完成的。这些特性使开发者能够很容易的把AJAX整合到Web Services中去。
在Google开始使用AJAX进行新应用的开发之后,AJAX开始被公众所注视,Google在所开发出的重要的产品很多都是基于AJAX模型的,例如Google Groups , Google Suggests以及Google Map[3]。
2.3 Web Service技术简介
2.3.1 Web Service的定义
伴随着.NET产业的兴起.软件正逐渐从产品形式向服务形式转化,这是整个行业的大势所趋。在.NET中,最终的软件应用是以Web服务的形式出现并在Internet发布的。Web服务是一种包装后的可以在Web上发布的组件,NET通过WSDL协议来描述和发布这种Web服务信息.通过DISCO协议来查找相关的服务,通过SOAP协议进行相关的简单对象传递和调用[4]。
Web Service不仅仅为那些使用第三方Web Service的应用程序提供了很多好处,也为发布Web Service的应用程序本身提供了如下优点:跨平台性;穿防火墙性;企业的互操作性;功能的复用性;服务器的中立性:业务拓展性[5]。
Web Services是自包含的、自描述的、并且是有标准组件的,和早期不一样,现在有了更多紧密联系的分布式对象方法(例如CORBA,另外还有Web Services系统支持的XML消息中心方法),这使得允许我们创建低耦合的,高分布式跨组织的系统,同时Web Services也推广了GIS值得期许的特性,比如建立了一些标准,这些标准提供通用的发布、定位和调用Web服务的规范,Web Services同时使用了被广泛使用的和熟知的技术,比如和AJAX类似的XML、HTTP,既然AJAX和Web Services都是基于XML结构的,那么他们相互之间是可以起到杠杆作用的。
目前一些GIS厂商已经开始在它们的产品中使用Web Services,这当中包括OGC和ESRI。
2.3.2 用JavaScript调用Web Service服务
应用中需要用JavaScript连接到服务器,调用服务器提供的方法。这个连接有多种方式可供选择,其中可以利用微软提供的一个webservice.htc文件,它封装了一系列的方法,可以方便的连接到服务,并保证浏览器的兼容性。另外一种较简单的方法就是利用Microsoft.XMLHTTP对象,利用soap协议向服务器发送报文,这种方法是从底层开始,所以有些复杂,例如必须手动建立报文的内容 ,但它的优点也很明显,不需要使用额外的webservice.htc文件,而且更加灵活。用它我们方便的实现了数据的异步传输和传输过程中的数据压缩。在我们的系统中采用第二种方法。
3 系统的设计
3.1系统功能设计
首选我们讨论地图发布应有的功能,再在接下来的部分讨论关键功能的具体实现。
作为地图发布系统,其中最基本的一个功能是下载给定范围的地图数据,这一点实现并不复杂,关键是服务器的效率和客户端的数据缓存这两个问题。
其次就是数据的显示,这部分我们主要依靠Adobe SVG Viewer(ASV)实现,为了得到更好的用户体验,我们放弃了ASV自带的放大缩小及漫游功能,而改用脚本实现。
相比Google Maps的栅格数据,由于我们基于矢量的SVG数据,我们可以比较方便的实现层控制。
查找的方式分为按图名查找、按地名查找、按地理范围查找和按关键字查找。基本原理是依靠索引来实现,在服务器端记录关键点的坐标和图幅信息。
图幅的拼接,我们在服务器上用一个文件存储一个图幅,在数据库中记录每个图幅的坐标范围和接图关系。在客户端得用这些信息拼接图幅。
像Google Earth一样,我们也提供用户添加关键点的功能,例如餐馆、加油站等信息都可以由用户添加上去。系统将所有用户添加的点,在服务器上按图幅分开存储。
由于我们的数据组织是基于图幅的,所以我们还增加了图幅元数据查看功能。
没有经过压缩的SVG数据量还是比较大,为了更好的适用于应用,所以我们在数据传输的时候采用了数据压缩算法。
最后,我们的数据源是军标数据,为了加快发布的效率,我们做了一个批量发布的软件,完成数据格式转换和生成索引等任务。
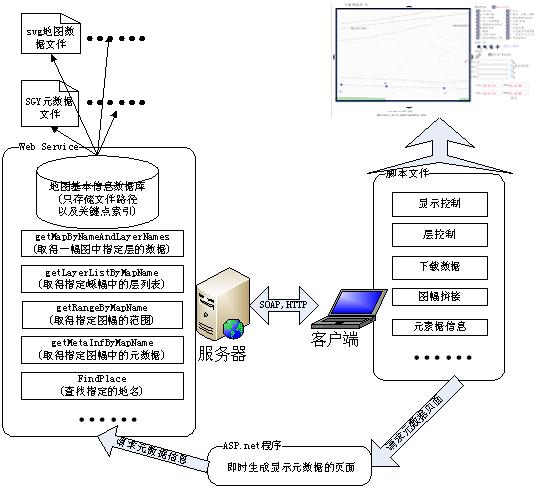
3.2系统结构设计
系统采用BS架构,结构图如下:
 此主题相关图片如下:
此主题相关图片如下:
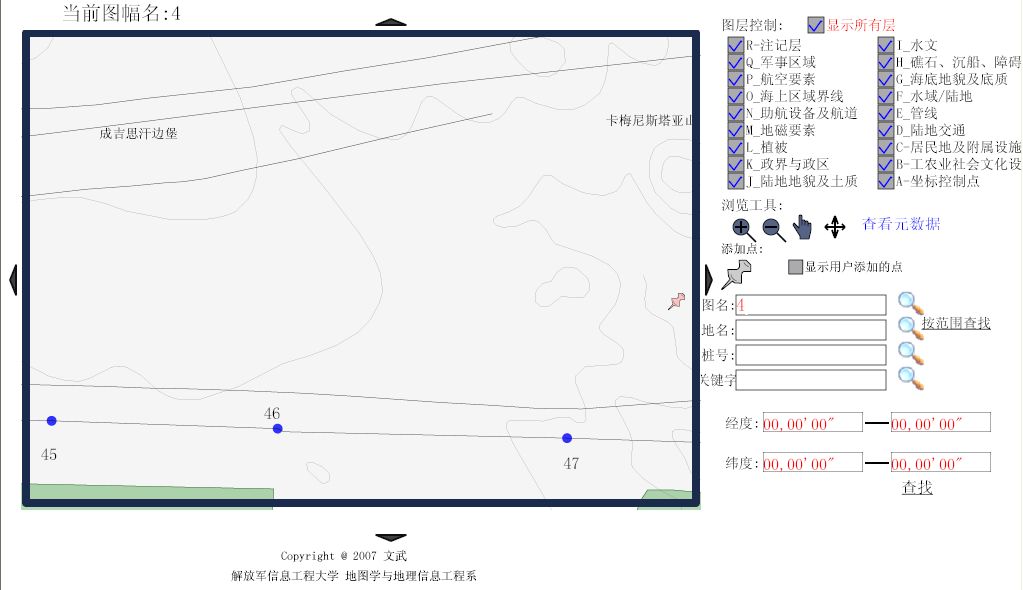
浏览器的界面也是系统的核心部分,其设计如下,其中有些功能区是在使用的时候才会显示出来,如添加点时的输入框等。
4系统的实现
4.1 服务器的效率的客户端数据缓存
4.1.1服务器效率
服务器的效率问题来源于数据量的压力,数据不能全部保存在文件中,那样查找的时候速度太慢,更不能全部放在内存中,因为服务器的内存不可能是无限大的。所以必须在文件存储的内存存储中找到一个平衡点。
具体来说就是运用一定的调度算法,在内存中维护那些使用率较高的图幅,以及在空闲时准备刚才用户浏览图幅的邻接图幅等工作。实际在内存中维护多少图幅,取决于服务器的性能参数。
根据SVG的特点,我们在一开始的数据组织上就要关注处理速度的问题,尽量少用<path>元素,因为<path>元素在DOM解析的时候会比解析<line>、<polygon>、<polyline>更费时。另外,如果元素有共同的属性时,可以合并成一个元素。
4.1.2客户端数据缓存
由于采用异步数据传输,所以在下载数据时,用户会感觉比较友好。为了更好的优化,我们在用户浏览一幅图时,会在后台下载相邻的图幅,更具体的下载顺序取决于用户的漫游方向。
在客户端浏览过的数据不能把全部都维持在文档中,那样会大大降低显示速度。当然更不能将宝贵的数据丢弃。所以当发现某一块数据已经远离当前浏览区域时,需将其移除文档,但要保存其值。实际操作中我们将其维护在一个数组中,同时还存储了这块数据的区域,层等信息。在以后需要下载数据时,先检查这块缓冲区,如果已经存在就直接插入文档中显示,发现没有再到服务器下载。
客户端的数据缓存也不可能是无限大的,特别是浏览时间很长后,数据量会很大,会明显降低浏览器的性能,考虑到我们不能将数据写入文件,所以在必要的时候只能丢弃一些数据块。存储在缓冲区中的每个数据块都有一个记录其使用频率的字段,这个字段有一个较高的初始值,但是会每隔一段时间会被减去一定的百分比。另外每当某块数据被调用,这个字段的值就会增加。所以选择丢弃的数据时,从这个字段值最低的数据块开始。
4.2地图的显示和层的控制
4.2.1比例尺
首先地图数据的显示必须时时严格控制比例尺,以方便各种计算,如屏幕坐标到地理坐标的计算。
SVG元素的功能很好的帮助了我们实现这个功能。由于在界面上我们有很多辅助内容,所以只能分出一部区域用来显示地图,有实验中我们开了一个width=680px,height=480px的窗口,然后是定义这个SVG元素的viewBox属性,我们采用一个图幅的常见坐标范围“0 0 18000 18000”。 为了保证地图显示时纵横比不变,设preserveAspectRatio属性为xMidYMid。
4.2.2 放大缩小及漫游的实现
浏览地图这三个功能肯定是必须的,由于在界面上还有很多元素是不能让其放大或缩小的,所以我们放弃了ASV自带的这三项功能,而改用脚本实现。
借用GDI+中的思想,我们采用一个变形矩阵实现,在默认情况下我们给浏览窗口一个transform属性,其值为matrix(1,0,0,1,0,0),然后在用户操作只要改变这六个数的值就行了,或者说只是四个数,第一个和第四个控制放大比例,第五个和第六个控制漫游,第二个和第三个在显示地图时是用不上的。这几个数字在后面还要用于鼠标点击位置向地理坐标的换算。这在距离量算当中很重要。
4.3层的控制
在第一次打开页面时,会调用一个服务器方法,在样例图幅中取得层列表,然后在页面上动态的创建层控制按钮组。这样做可以提高系统的可移植性。
在SVG中,给我们提供了一个g元素,我们在其ID属性中,存储层名,然后通过改变g元素的visibility属性,可以方便实现层的显示控制。在下载新的区域数据时,我们也只下载当前已经选择的层,这样可以最大限度节约带宽。
4.4 查找的实现
4.4.1服务器端数据组织
我们提供了四种查询方式,按图名查找、按地名查找、按地理范围查找和按关键字查找。其中安地名查找是以点对象为目标,其它的都是以图幅为目标。
查找的实现必须依靠索引,在服务器上,我们的每个图幅都有一个对应的文件,存储该图幅中的所有关键点信息,包括类型、名称、坐标、备注。以及图幅坐标范围,关键字等信息。
这四种查找方式除了地名查找,其它三种的计算量都不是太复杂,也不会占用太多的服务器资源,所以我们下面重点讨论按地名查找。
在我们的实验中由于图幅不是很多,而且关键点信息也不会占用太多的内存,所以我们选择在服务进程开始运行时,将关键点的信息全部加载进内存。
考虑到实际系统中可能会有太多的关键点,不大可能将它们全部保存在内存中。所以在内存中保存那些点也需要一定的调度算法,这和准备地图数据的过程有些类似,其中包括热点地区预存,客户当前浏览区准备等。
由于查找必须找出所有图幅中的匹配点,也就是说服务器进程可能要浏览所有的可能点,这个计算量太大,很难负担。所以我们设计了更复杂的调度算法。我们首先在服务器维护一个图幅的接图表,当用户查找一个目标时,会同时上传当前正在浏览的图幅编号,所以我们在查找时,会先从这个图幅以及相邻的图幅开始,如果没有找到目标,再扩大搜索半径。除了图幅的优先级,点之间也存在优先级,在表中它们按等级从高到低的顺序排列,所以查找优先级高的目标速度会更快。这个优先级也会随着用户的查找调整,经常被查找到的点的优先级会升高,在服务器空闲的时候,会重写关键点文件。
服务器进程每找到一个结果都会即时传向客户端,询问用户这是否是他要找的目标,同时查找是否继续取决于服务器当前的负载,如果负载较轻,则继续搜索,否则要等到用户选择过后再决定是否继续搜索。如果用户选择是,则停止查找,选择不是,则查找继续。直到用户确认选择是为止,或者就是搜索完也没有能够找到用户的目标。
4.4.2客户端的实现
对于图幅的查询,只要将视口转到目标图幅即可,对于点的查询,则还要设置较大的放大率,并将焦点设置到目标点位置上去。
在Google Maps中查找到一个点后,如果与当前距离较远,会以动画的方式移动到目标位置,这主要依靠两项技术,一是多级比例尺的数据支持,使得可以将镜头拉到一个很小的比例尺再漫游,相比比例尺不变的漫游,这样既可以减小数据量,也让用户的感觉更好。第二是浏览器端自动的连续漫游。
在我们的系统中模拟了这种效果,我们只有一级矢量数据,所以我们虽然可以很方便的改变比例尺但是数据量的问题很难解决。所以我们选择只是在要漫游的路径上的所有数据都已经取得的情况下才进行动画漫游。SVG支持和Flash一样的连续动画,可以依靠脚本或者animate系列元素实现,为了保证动画质量,我们这里选用animateTransform 元素实现,其属性设置为attributeName="transform" type=" translate " , repeatCount="1" fill="freeze" form和to的值依靠具体情况而定,将这个元素添加到地图浏览窗的SVG元素下,就可以方便的实现动画漫游。
4.5 图幅的拼接
4.5.1服务器端数据组织
图幅的拼接是服务器的一个重要任务,这主要依靠存储图幅坐标位置实现。在实验中我们的数据全部是1:5万的数据,在服务器端数据库中保存的内容有图幅的编号,坐标范围,坐标偏移地址,数据文件地址,关键点文件地址等信息。这里的坐标偏移地址是在一个图幅内为了将坐标值控制在一个较小的范围内,而将所有的坐标值统一减去的一个基地址,基地址在图幅的左下角区域,但不严格,其值在图幅元数据文件中具体定义。
客户端对新图幅的要求有两种情况,一是基于当前图幅向上下左右漫游,二是在查找到一个点后,跳转向所在的图幅。这两种情况对服务器来说都很容易实现。
4.5.2客户端的处理
这部分功能客户端的实现较为复杂,主要问题在于同时解决图幅的拼接和层的拼接两个问题。我们为了便于层的控制,而选择先拼接层,再在每一个层里拼接各个图幅。
层是按用g元素组织的,各个图幅仍然用g元素组织,由于每个图幅都有一个坐标偏移,所以在这个g元素上有要设置一个transform属性,用于控制坐标的偏移。由于我们没有使用投影,而是直接使用地理坐标,所以在接图时会出现一些小问题,但在还是在可以接受的范围内。
4.6 关键点的添加
4.6.1客户端的设计
为了更好的服务于用户,我们像Google Maps一样设计了关键点添加功能。一个关键点的信息包括类型、名称、坐标、备注,以及所在的图幅,其中类型是存储的编号。
在客户端首先是用户选择要添加的关键点类型,这个类型在整个系统中都是一个枚举型,存储在服务器上,客户端在打开页面时加载。这个列表可以在服务器上在后面添加项,但不能更改以有的项,不然会破坏以前存储点的信息。用户选择点类型后,要在图上点击位置,通过当前的变形矩阵,可以算出目标点的实际地理坐标,通过地理坐标还可以算出图幅。用户输入完名称和备注以后,脚本就将这些所有这些信息发送到服务器。
4.6.2 服务器端数据组织
服务器在收到客户端发送的添加信息后,再将这些信息存储进数据库。为了防止访问冲突,我们在这里采用了多线程技术,首先是一个前端进程等待客户端的消息,在收到一个消息后,创建一个新的线程用于将信息写入数据库,这样前端进程就可以很快进入等待状态。而数据写入进程的时间再长,对客户端也没有太大的影响。
4.7 图幅元数据查看
4.7.1查找元数据信息
由于我们的数据是按图幅组织的,所以我们添加了别的系统没有的元数据查看功能,元数据中包括了图幅的很多信息,包括生产时间、生产者、数据来源、等信息。这些信息在服务器上是以文本文件的方式存储的,我们要做的就是以网页的形式将这些信息发布出去。
4.7.2 ASP.NET页面的即时生成
由于我们的服务是基于.net的Web Service,所以我们在生成网页时也使用了.net平台的ASP.NET,网页的生成相对简单,在请求网页地址时需要以QueryString的形式给出查看的图幅,如果没有,我们会生成一个空的页面,用户可以在一个文本框里输入图幅号,然后查找元数据的信息。为了结构的优化,ASP.NET程序并不直接访问数据文件,而是调用Web Service的方法。Web Service进程在收到请求后会读取数据库,找出对应图幅的元数据路径,然后将文件内容读出返回给ASP.NET程序,ASP.NET程序再用这些信息动态的创建页面。在页面上我们还设置了编辑功能,可以编辑每一个元数据项。
考虑到查看元数据的人不会太多,所以我们在这里没有缓存数据。为了将AJAX的思想落实到系统的每一个角落,我们在这里采用ASP.NET AJAX Server Controls,利用ScriptManager和UpdatePanel控件 ,我们实现了在用户点击查询后,更新元数据内容的显示,但是没有页面刷新。
4.8 数据传输过程中的压缩
4.8.1压缩的实现
由于没有经过压缩的SVG数据量还是比较大,而我们的系统在设计时就把速度定为最重要的目标之一,所以我们在数据传输的时候采用了数据压缩。
采用的压缩方式是我们研究的重点,SVGZ采用LZW压缩算法,其基本原理:提取原始文本文件数据中的不同字符,基于这些字符创建一个编译表,然后用编译表中的字符的索引来替代原始文本文件数据中的相应字符,减少原始数据大小。看起来和调色板图像的实现原理差不多,但是应该注意到的是,在这里的编译表不是事先创建好的,而是根据原始文件数据动态创建的,解码时还要从已编码的数据中还原出原来的编译表.
根据其特点可知,其压缩比不会有问题,但是其解压的过程比较麻烦,而且由于只能依靠JavaScript脚本实现,所以整体效率会比较低。
GZIP压缩算法最早由Jean-loup Gailly和Mark Adler创建,用于UNIX系统的文件压缩。我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的。现今已经成为Internet上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。
GZIP本身只是一种文件格式,其内部通常采用DEFLATE数据格式,而DEFLATE采用LZ77压缩算法来压缩数据。 GZIP文件由1到多个“块”组成,实际上通常只有1块。每个块包含头、数据和尾三部分[6]。
综合考虑,我们最终采用GZIP压缩方法,其最重要的原因在于http1.1协议包括了对GZIP算法的支持,现在的主流浏览器都内置了解压程序,所以在解压过程上会比较快。
由于Web Service基于.net,所以我们的服务器只能选择IIS,而不能是Apache,IIS5.1要想支持gzip必须要第三方工具,且效率和稳定性都不高,所以我们采用Windows Server 2003平台,IIS 6.0,它内置了对GZIP的支持,但不默认打开,只需要稍加设置即可。
在客户端,我们采用MSXML2.ServerXMLHttp这个ActiveX控件,而不是通常的Microsoft.XMLHTTP控件,并且设置Req.setRequestHeader("accept-encoding","gzip"),就可以实现压缩,在得到数据后,浏览器会自动解压,当我们调用Req. responseText时,已经是标准的文本了。
4.8.2压缩的性能分析
压缩带来的好处是数据量的显著减小,但同时也会有服务器和客户端的计算时间开销,所以我们对这两个性能都进行了测试。测试的具体方法是编写了一个小的客户端程序,调用Web Service的方法,分别统计采用压缩和不压缩时的数据传输量,以及利用系统时钟测定从调用方法到返回结果的时间。
首先是数据量的测试,我们测试了两个文件,第一次是一个线状符号库的XML文件,没有压缩时,传输的是11666个字节,压缩后是1658字节,压缩比是14.2%。第二次是请求一个图幅的等高线层的数据,没有压缩时是152481字节,压缩后是39498字节,压缩比是25.9%,其压缩比不是太一样,这与GZIP的算法有关,在等高线数据中,数字较多,所以压缩比较低。但是数据量减少到了约1/4,其效果是明显的。
其次是对花费时间的测试。时间的花费分为三部分,服务器压缩,网络传输,客户端解压。我们在10M的网络上测试,测试的数据是上面所提到的等高线数据,数据是在收到请求后实时生成了,所以去掉了服务器缓存压缩文件的影响,我们从二十组数据中取了十组较稳定的数据,不压缩时所花的平均时间是240.2毫秒,压缩时花的时间是160.7毫秒。也就是说压缩时所花的时间是不压缩时的66.7%。实验结果说明压缩和解压的时间影响是很小的,采用压缩时的性能高于不压缩时的性能。而且很容易分析到在网络质量较低或数据量更大的的情况下这个差距会更明显。
4.9 军标数据的批量发布
我们的数据源采用军标数据,要让它们能浏览,就首先要把它们转成SVG格式,另外发布还要建立地名索引数据等,这些工作如果手动一幅一幅的做,会很耗时间,所以我们制作了一个批量发布的软件。它的主要功能包括三个方面:
第一个是搜索目标文件夹,找出所有可能的图幅,并提供让用户选择是否输出。
第二个是按要求将一个图幅的数据转成SVG格式,并存放到目标文件夹。转换过程会消耗一定的时间,但是由于我们在速度上下了很多功夫,所以平台上转换一幅图的平均耗时不足2秒。
第三是在数据库中存入必要的信息,这些信息包括图名、数据文件存放的地址、图幅范围、以及地名索引等。
有了这样一个平台,要批量发布军标数据就变得轻而易举了。
5 存在的问题和解决的办法
5.1速度问题
速度是WebGIS的核心问题,这也是我们系统一开始就非常注意的问题。
Web Service强大的兼容性是以牺牲速度为代价的,所以我们的系统在速度上会有一些先天的不足。但是我们采用SVG格式数据传输,其数据量比其它系统所采用的栅格数据要小得多,所以总体评价,我们的系统在速度还是有一定的优势。
影响系统性能的因素不仅是绝对速度,一些结构上的设计往往可以达到事半功倍的效果。我们在系统中大量采用异步传输,结合浏览器的多线程下载能力,让用户在总体上不会感觉到严重的延迟。服务器的缓存调度算法也是影响系统性能的一个重要方面,这部分要依据系统的数据规模和服务器性能合理调节。
5.2 数据安全
与栅格数据格式的数据发布相比,数据安全是我们要面临的一个大问题。数据可以通过访问Web Service取得。有三条思路可以采用,第一个方法是对Web Service的访问授权,这要在一开始用户登录系统时就开始,在访问Web Service时的验证密码由用户密码和地址按一定算法生成,这样可以一下程度上防止别人盗用密码。但是对于高级的黑客不会有太强的防护力。所以我们提出第二种思路,对一个用户的数据请求跟踪,以防止成批的数据下载,这样可以较为有效的防止数据成批的被盗走。第三种思路就是在生成数据时就在当中加入一定的噪音,或者是扭曲,让不怀好意者就算拿到数据也没有使用价值。
5.3多比例尺空间数据表达
一般的WebGIS系统都采用多级数据,我们的系统中没有讨论这种情况,这主要是因为我们的系统定位不是通用型WEBGIS,而只是作中小规模地理数据的发布服务。因此,在浏览我们的数据时,不能把比例尺放太小,否则数据量会很大,速度很难接受。
6 后记
自从SVG标准在2000年被W3C制定以来,由于具有一系列优点,特别是较小的体积和丰富的表现力,被用于越来越多的地方,尤其是在WebGIS中的应用显得越来越重要。
作为SVG技术的一个应用,SVG在手机等无线手持设备上的应用将是3G时代最重要的应用之一。支持SVG的手机,允许用户查看高质量的矢量图形及动画,同时,由于SVG采用文本传输,尺寸也会非常小,速度将会更快[7]。目前,市面上已经有10多个厂商的100多款智能手机提供此服务,其中包括诺基亚、摩托等巨头的产品,根据SVG.org周刊的报道,截止2006年9月27日,全球支持SVG的移动电话已达到1.5亿部,由此可见,SVG手机将成为3G时代最重要的标志之一。
我们的系统设计虽然是定位于PC端,但很多技术在对移动设备的服务中,也同样适用,只要稍加改造,就可以应用于实际。